而在FireFox中却没有这样的对象,如果有函数嵌套调用,需要不停的向下传递Event,例如下面的场景。
复制代码 代码如下:
function Test(event,dom){
Test1(event);
}
function Test1(event){
Test2(event);
}
function Test2(event){
alert(event.target.id);
}
在Test2方法中需要使用event,就需要写成这样。如果在某种场景下,比如添加新功能,需要修改原来的Test2方法,需要访问event对象,而原来Test2方法的签名是Test2(),没有参数event,这时需要修改Test2()为Test2(event) 十分的不美观,虽然JavaScript这样的修改,是方法的重载,但是也破坏了原来的方法签名。
在FireFox中是否有window.event这样的全局变量来获取event?
不幸的是FireFox的对象模型中是没有的,但是可以使用变通的方法取得。例如:
复制代码 代码如下:
function GetEvent(caller){
if(document.all)
return window.event; //For IE.
if(caller == null || typeof(caller) != "function")
return null;
while(caller.caller != null){
caller = caller.caller;
}
return caller.arguments[0];
}
这里使用document.all判断是否是IE浏览器的做法是不好的,应该使用UserAgent来判断,JQuery等类库中有好的实现。
这样上面的 Test2方法就可以不用修改方法签名了:
复制代码 代码如下:
function Test2(){
var event = GetEvent(Test2);
alert(GetEventTarget(event).id);
}
function GetEventTarget(event){
if(document.all)
return event.srcElement;
return event.target;
}
为什么可以写出GetEvent方法,取得Event?
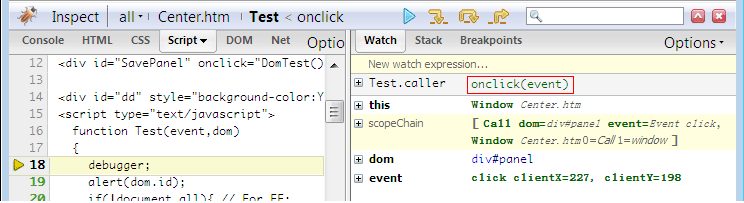
因为在Firefox的事件模型中最初的事件调用是将event显示的传递给方法的,所以可以写出GetEvent方法,取得唤起JavaScript的event。

 www.fvhc.cn
www.fvhc.cn 













